#Journalism + Code + Design
####slides at gurmanbh.github.io/lunchandlearn/
Created by [Gurman Bhatia](http://gurmanbhatia.com) / [@gurmanbhatia](http://twitter.com/gurmanbhatia)
HTML

Basic structure. The bare bones.
CSS

Making the bare bones pretty. Think of design. The Appearance.
JavaScript
Any functionality. What happens when I click this? Can I trigger an action?
Everyday stories from Poynter and how I did them
Lesson 1. Your browser is your best friend. Here is how you make the most out of it.
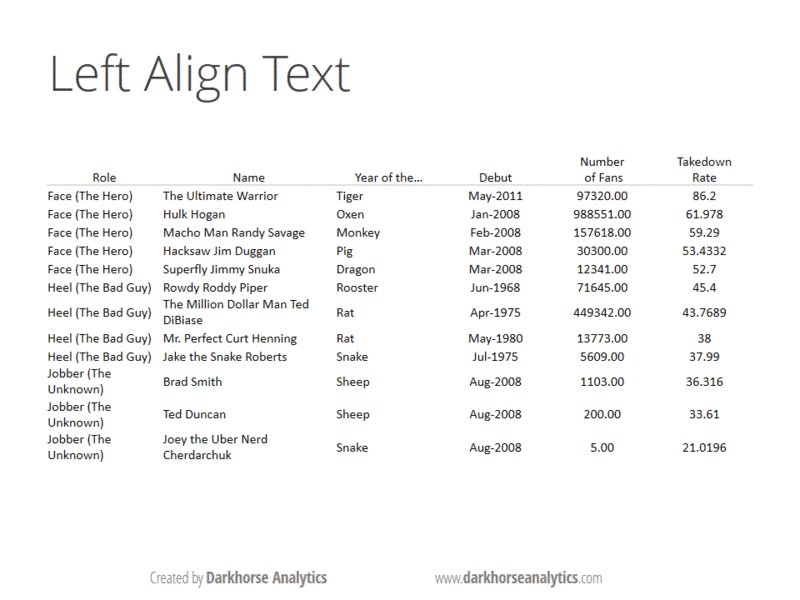
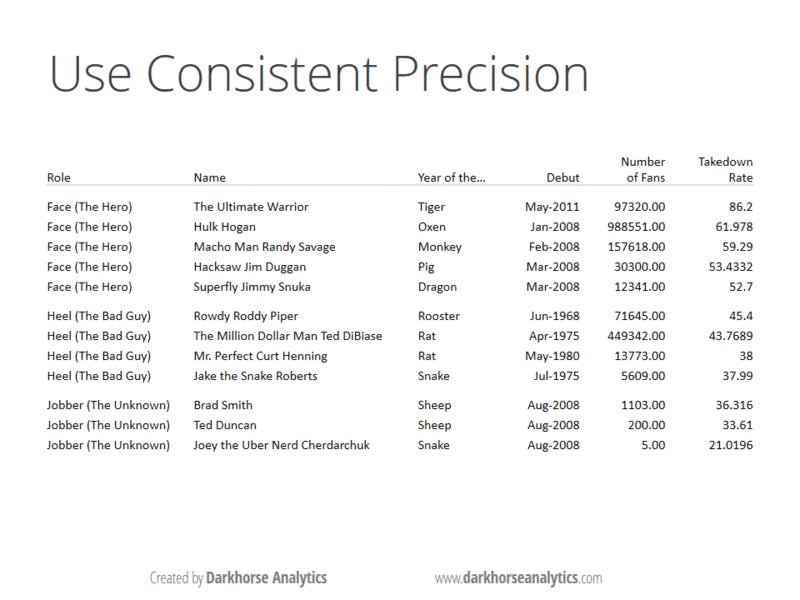
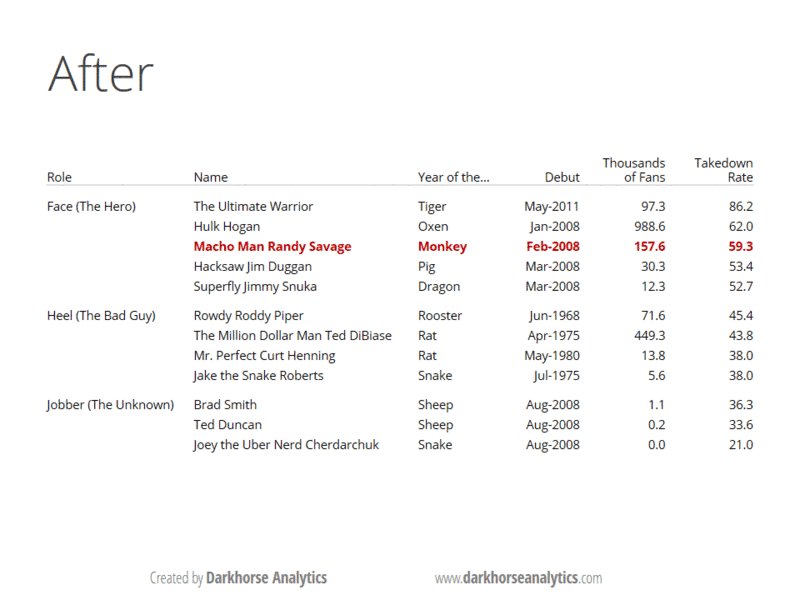
##[Objecting to story takedown, Gawker Media’s top editor quits](http://www.poynter.org/news/mediawire/359071/objecting-to-story-takedown-gawker-medias-top-editor-quits/)
[](https://docs.google.com/document/d/1_sS_8ubUXkG9VEY0YhjRwIvF32xKi2kOP_YCF69fTtA/preview?sle=true)
Lesson 2. When writing articles about interactives or products or process, use gifs to show them!
GIFs from video
Tutorial here
More lessons on GIFs here via the amazing Lena Groeger
Lesson 3. But... Don't get carried away. Don't force interactivity where it is not required. Story over medium. Think of User Experience.
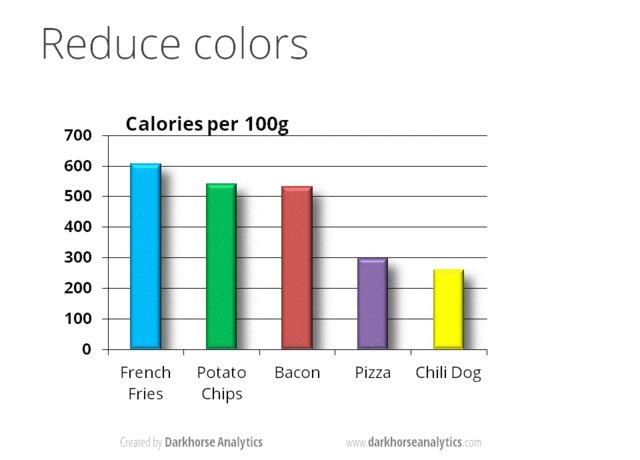
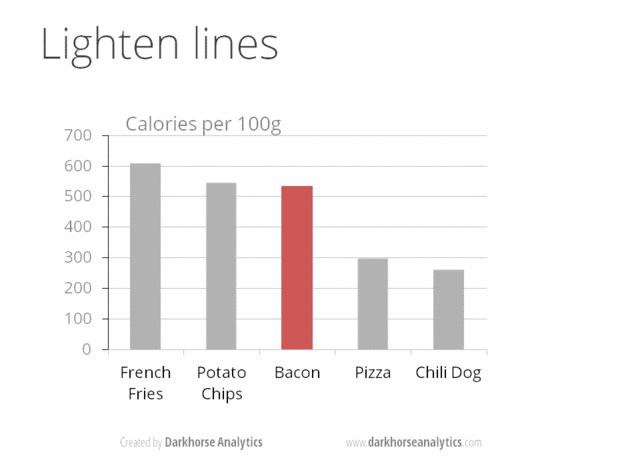
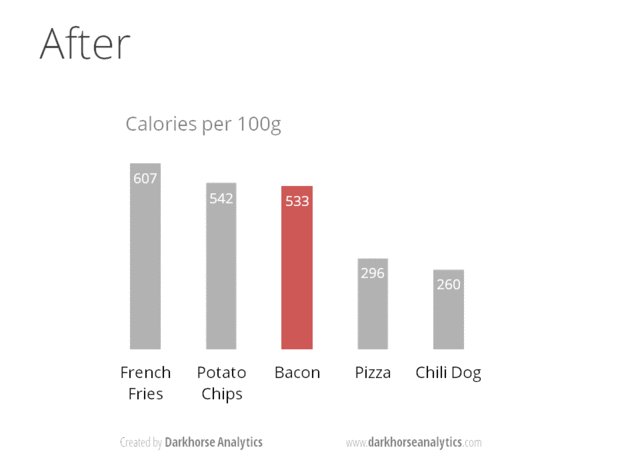
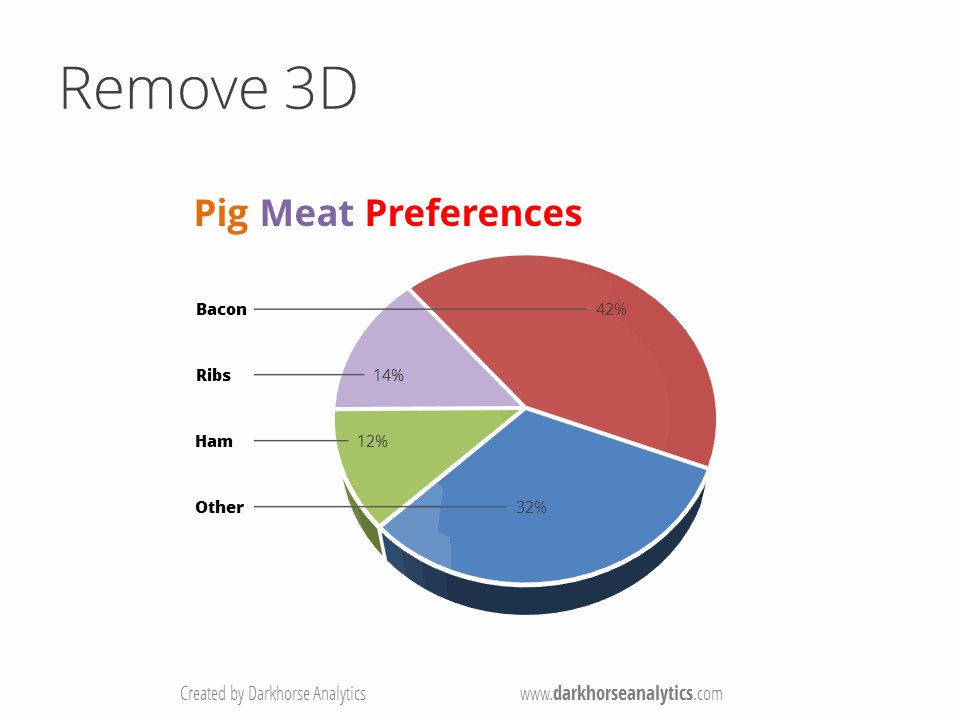
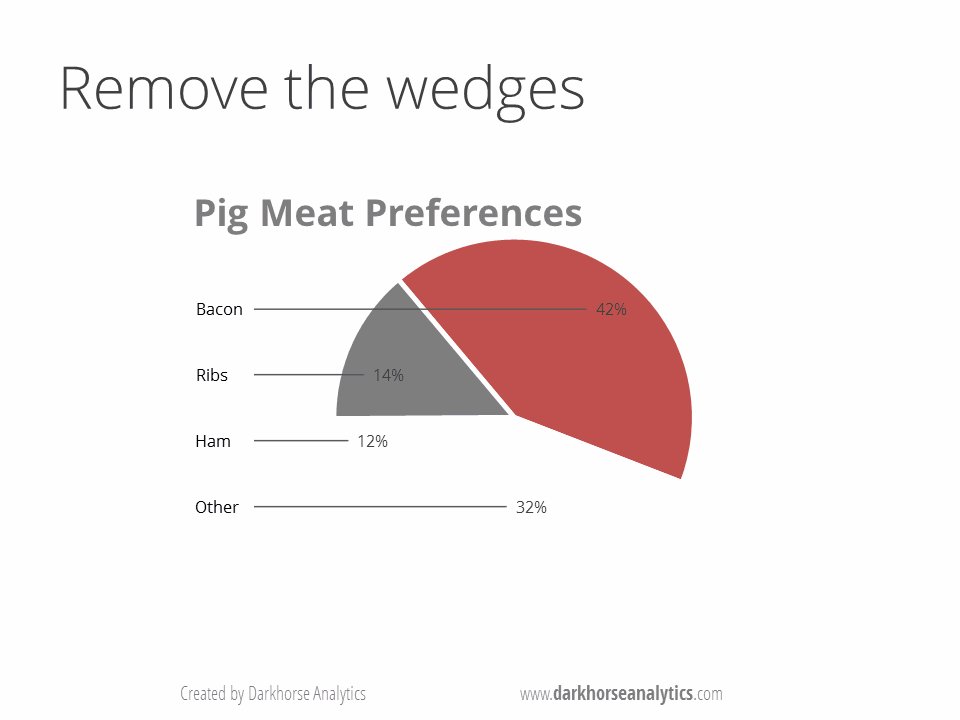
Lesson 4. When thinking of design, minimalism is the way to go. Concept over features.
When it comes to graphics, iterate and edit. Just like any other story.
Lesson 5. You know this...
##Tools/Forms
* **Maps** - Google Maps, Fusion Tables, CartoDB.
* **Charts** - Datawrapper, Chartbuilder, Charted.io. Feeling adventurous? Try Highcharts.js, Google charts.
* **GIFS!** - Be excited. We will spend a good 10 minutes on gifs. (Photoshopppppp)
* **Timelines** - Timeline.js (Horizontal), Tik-tok (Vertical).
* **Annotation** - Annonator.js, Hypothesis.
* **Interactions** - Juxtapose.
* **Design** - GIMP for Mac. Vectors from The Noun Project. Fancy people can use Photoshop and Illustratpr.